
Link Preview
The <LinkPreview> component embeds the Open Graph media and metadata for a URL in your page.
---import { LinkPreview } from 'astro-embed';---
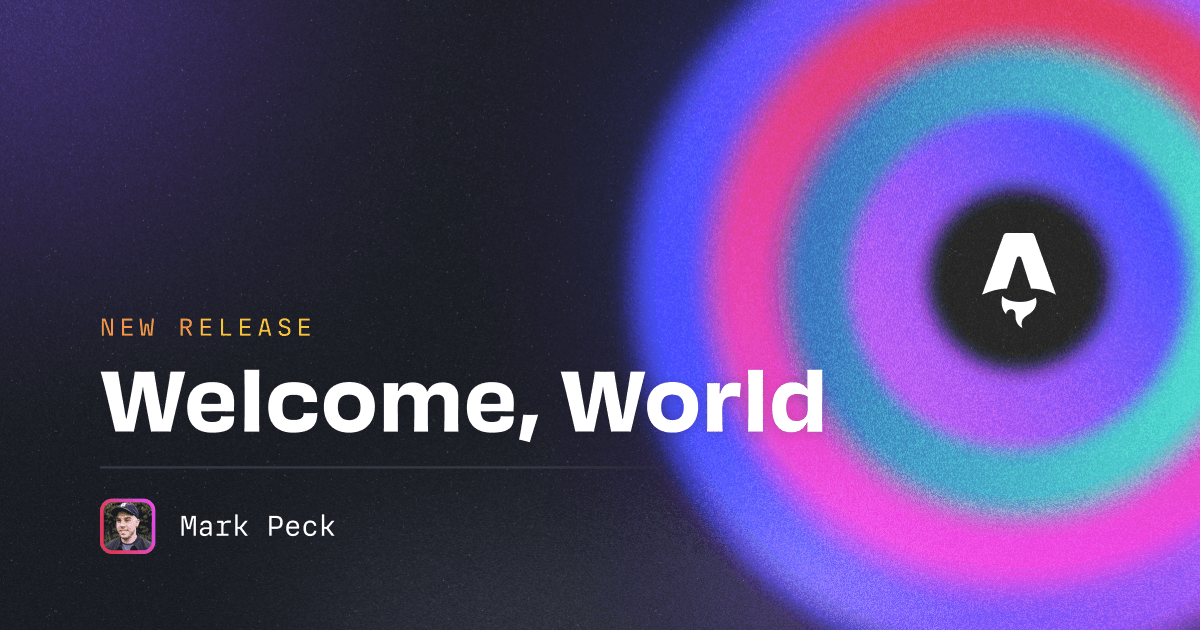
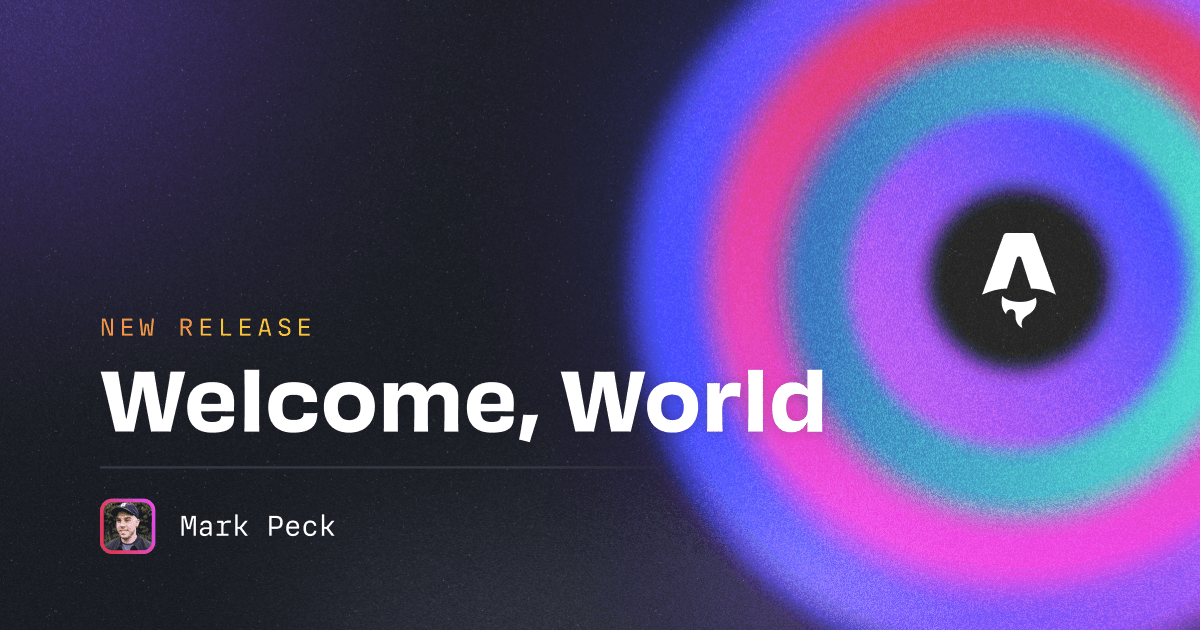
<LinkPreview id="https://astro.build/blog/welcome-world/" />import { LinkPreview } from 'astro-embed';
<LinkPreview id="https://astro.build/blog/welcome-world/" />The above code produces the following result:

Video metadata
Section titled “Video metadata”If a URL’s tags include og:video metadata, <LinkPreview> will render a video player instead of an image.
<LinkPreview id="https://fosstodon.org/@mikeneu/112123823339364565" />The above code produces the following result:
Hiding media
Section titled “Hiding media”If a URL’s image or video is unwanted, add hideMedia as a prop.
<LinkPreview id="https://fosstodon.org/@mikeneu/112123823339364565" hideMedia />The above code produces the following result:
Limitations
Section titled “Limitations”The available Open Graph metadata varies from site to site.
If a site doesn’t provide og:image metadata, no image will be displayed, only the page title and description.
If no title is detected or the metadata collection step fails, <LinkPreview> will display only the original link URL.
Styling the preview
Section titled “Styling the preview”By default the <LinkPreview> card has some minimal layout styling, which should adapt to your site’s font settings etc.
You can customise it with CSS by targeting the .link-preview class, for example:
.link-preview { --link-preview-corners: 0.5em; --link-preview-padding-inline: 0.75rem; background-color: floralwhite; color: darkblue; font-family: sans-serif; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.3);}.link-preview a { color: purple; font-weight: bold; text-decoration: none;}The above styles would render <LinkPreview> like this:

Custom properties API
Section titled “Custom properties API”The <LinkPreview> component supports the following API for controlling its styles with CSS custom properties.
:root { /** Set the maximum width of the link preview. */ --link-preview-width: 30em; /** Set the inline padding of the card text. */ --link-preview-padding-inline: 1em; /** Set the vertical padding around the card text. */ --link-preview-padding-block: 0.5em; /** Round the corners of the link preview card. */ --link-preview-corners: 0.5em; /** Set the maximum number of lines in the description to display. */ --link-preview-description-lines: 3;}CSS class names API
Section titled “CSS class names API”.link-preview: The root element of the<LinkPreview>card..link-preview--has-video: Class applied to the card when it includes video instead of an image..link-preview--no-media: Class applied to the card when it includes no image or video..link-preview--no-metadata: Class applied when metadata scraping failed, or no valid title was found. In this case the only contents of the card is the original URL link.
Standalone installation
Section titled “Standalone installation”If you only need the <LinkPreview> component, you can install the package directly instead of the main astro-embed package:
npm i @astro-community/astro-embed-link-previewpnpm add @astro-community/astro-embed-link-previewyarn add @astro-community/astro-embed-link-previewThe <LinkPreview> component can then be imported as:
import { LinkPreview } from '@astro-community/astro-embed-link-preview';