Oh look. Welcome @astro.build to Bluesky!
November 4, 2024 at 2:33 PM UTCBluesky Post
The <BlueskyPost> component embeds Bluesky posts in Astro projects.
The <BlueskyPost> component generates a static HTML embed for a single Bluesky post. The HTML is designed to match the appearance of the Bluesky Embed, but without any client-side JavaScript.
---import { BlueskyPost } from 'astro-embed';---
<BlueskyPost id="https://bsky.app/profile/mk.gg/post/3la4wqeyztm2u" />import { BlueskyPost } from 'astro-embed';
<BlueskyPost id="https://bsky.app/profile/mk.gg/post/3la4wqeyztm2u" />The above code produces the following result:
The id argument is either a Bluesky post URL, or an at:// URI. These will be loaded using the Bluesky API at build time. You can also pass a post object, which will be used directly. You can load the post using the Bluesky API, or use a post object from the Astro Bluesky content loader.
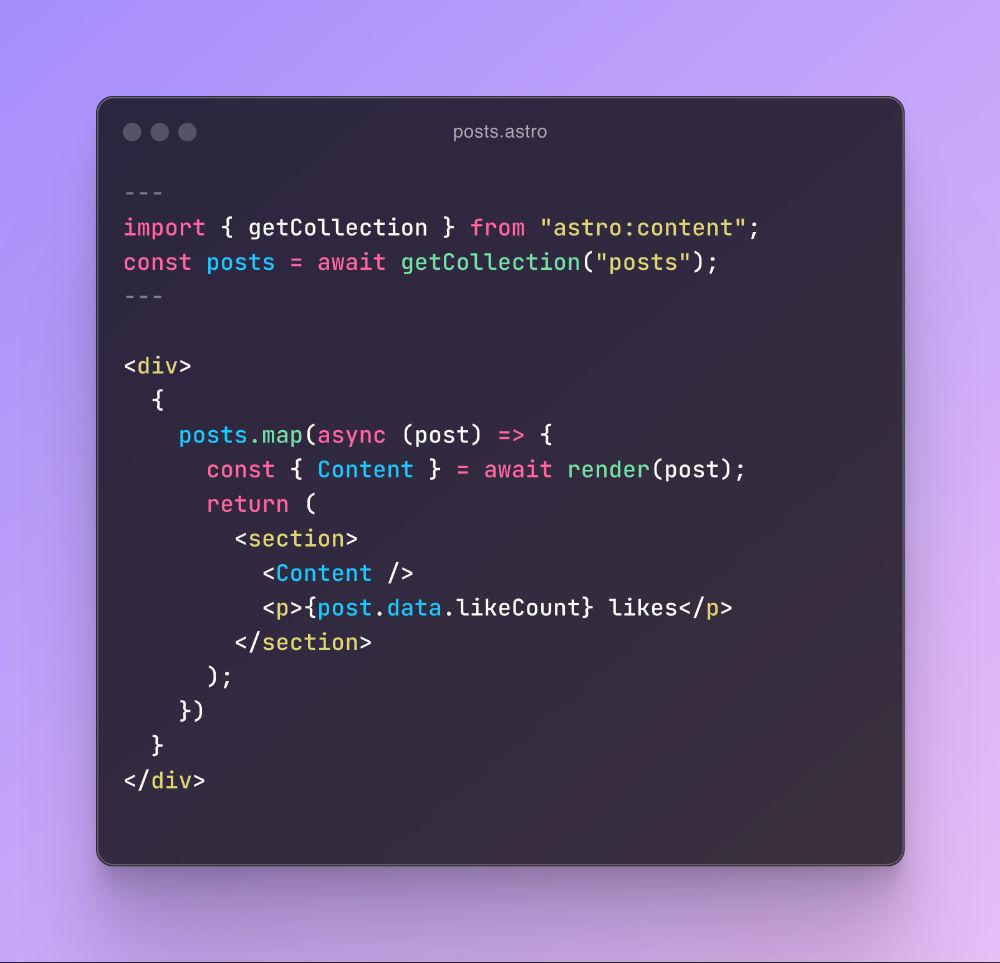
---import { getCollection } from 'astro:content';import { BlueskyPost } from 'astro-embed';
const posts = await getCollection('posts');---
{posts.map((post) => <BlueskyPost post={post.data} />)}It supports various types of embedded media, including images, videos, starter packs and lists. It can also handle quoted posts and replies. These are all displayed as static HTML, so videos etc are links to the original content.
Some examples:
Want fancy ~type-aliases? Just update your tsconfig. We'll handle the rest ✨

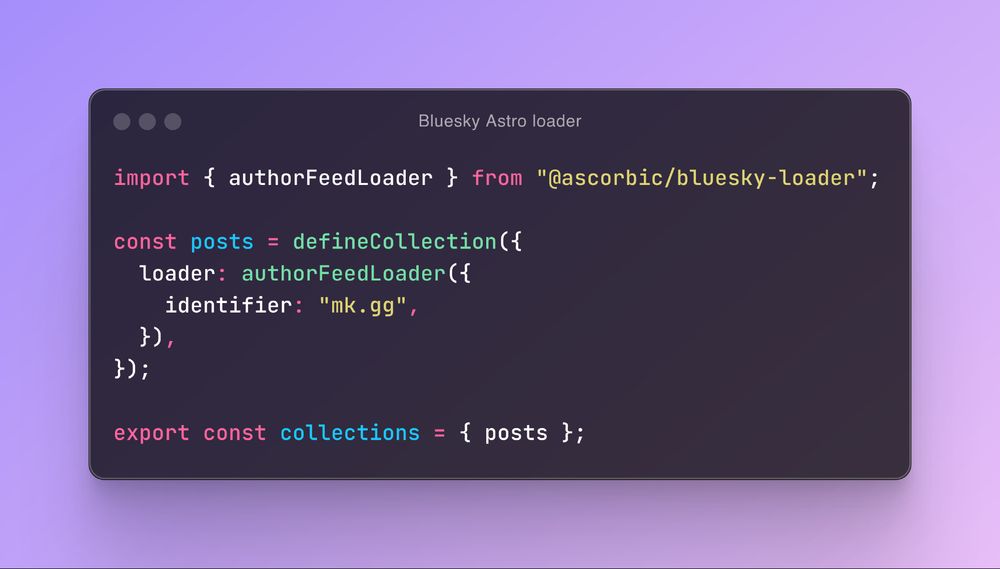
Would you like to display your Bluesky posts in your Astro site? I've made an Astro content loader for Bluesky! When you build the site it loads your posts and puts them in a content collection. You can then display them on a page, or use the raw data however you want. github.com/ascorbic/ast...


As there doesn't appear to be an Astro Starter Pack and I struggled to find Astro-related people here, I made one myself 🚀 If there's anyone missing, please let me know so I can add them. go.bsky.app/LpKjpPj

Astro Stater Pack
Starter pack by Shinya Fujino
People from the Astroverse
My hello world blog post site has to go. Thinking about going astro.build.
November 3, 2024 at 7:33 PM UTCStandalone installation
Section titled “Standalone installation”If you only need the <BlueskyPost> component, you can install the package directly instead of the main astro-embed package:
npm i @astro-community/astro-embed-blueskypnpm add @astro-community/astro-embed-blueskyyarn add @astro-community/astro-embed-blueskyThe <BlueskyPost> component can then be imported as:
import { BlueskyPost } from '@astro-community/astro-embed-bluesky';